Tag - Gatsby
All Tags : 8
All Categories : 9

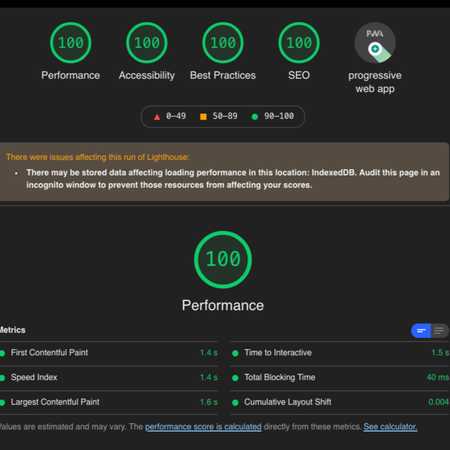
GatsbyJS Performance Audit
I’ve been looking forward to auditing this blog. It’s easy to forget or underestimate all the juicy goodness GatsbyJS is doing straight out of the box. (Have you tried the new gatsby-plugin-image yet?

Updating to GatsbyV3
How I updated from GatsbyV2 to GatsbyV3. In this post, I explain some of the problems and pitfalls I had along the way and how I configured some of the new features provided.
It’s been a week since the new release was announced at Gatsby Conference 2021. If you haven’t updated yet, what are you waiting for!?

Styling Headless WordPress with SCSS modules.
There are many styling configurations, from plain CSS to libraries like Bootstrap to JSS like styled-components or Material-UI. In this post, I’m going to explain how I configured Headless WordPress with SCSS and modules.

Updating Yarn Workspace Packages
Gatsby Themes are a reasonably simple, yet powerful concept that may be misunderstood due to the semantics of the word “theme” in other systems, such as WordPress. (I’m not criticising the naming convention as it works for me.) Nonetheless, Theming in Gatsby is a neat way of bundling/composing Gatsby-Plugins together, allowing for a modular approach that’s perhaps […]

Upgrading to gatsby-source-wordpress @v4 plugin
At first, when I read about how the gatsby-source-wordpress-plugin was having such a huge update, I was slightly annoyed. I had just finalised my blog and wanted to move on to something different. I was worried (wrongly) that it would somewhat undo what I had learnt using the gatsby-source-wordpress@v3.

Where’s Your Head At?
I started using Gatsby around a year ago, partly because I wanted to practice developing with React. After a little tinkering, I began to realise just how effective GatsbyJS is and the enormous amount of advantages its ecosystem provides. If you’re unaware, then this link provides a thorough overview. http://www.gatsbyjs.com For those that don’t know, […]
