
Fretharmony
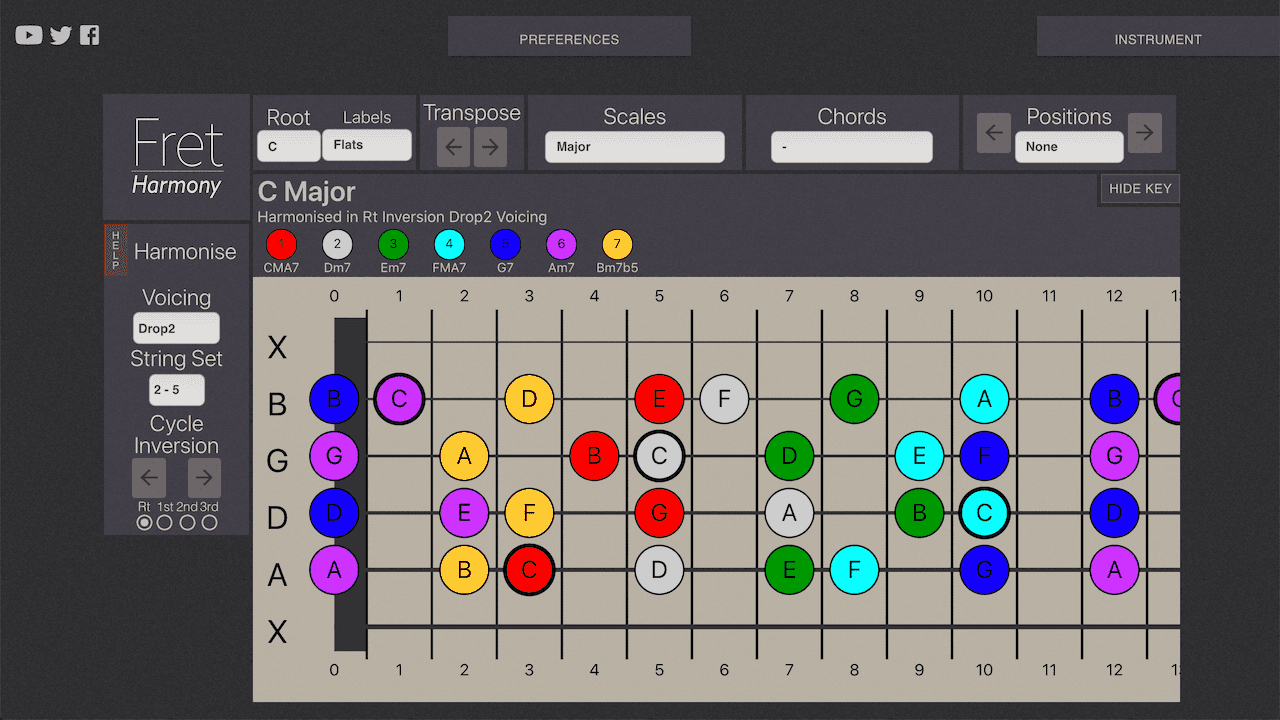
https://fretharmony.comFretharmony is an interactive diagram generator for guitarists and players of other fretted instruments to use as a reference. What makes it different from other similar tools is that the diagrams can be colour-coded and animated, making it a powerful tool for illustrating various theoretical musical concepts. It is supported by a website that provides learning material explaining how to maximise its features.
What started as a mini-project to help me learn javascript and modern web standards slowly morphed into something bigger, evolving new ideas and ever more sophisticated features. There have been many hurdles and various iterations. I feel like the most recent version is the most effective. It has been developed with React, Redux, Material-UI and makes use of the CSS Grid standard.
This is the first version of Fretharmony that I am beginning to invite people to beta-test. It supports various screen sizes and is just about usable on small Phones, particularly challenging given the number of features.
I would love you to check it out. Sign up as a Beta user at the link below!
